Trending Topics
Cisco Community is an active and collaborative place to learn more about our products and ask questions of peers and Cisco experts! Check out some of the most popular conversations happening right now!
-
Já ouviu falar de cabeamento estruturado?
by Madalena Saraiva -
DHCP connection timeout on Voice vlan- intermittent occurance
by athomas1 -
how to disable port 80 or http on an ata-190 device
by luoketiantiantian -
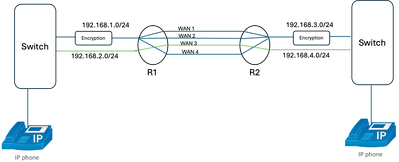
Hi Can any one suggest configuration the below topology
by Sairam-VTPL -
Ping runs on switch directly but not from a device connected to switch
by rumak18 -
Troubleshoot XDR and Secure Email Appliance (Formerly ESA) Integration
by Cisco Document Team -
Troubleshoot Hyperflex Maintenance Mode Failures
by Cisco Document Team -
Changing IP pools for Cisco ucs 5108
by Mohammad Ramadan A.Hafiez